Video für HTML5 konvertieren
| Browser | H.264/MP4 | WebM | Ogg/Theora |
| Internet Explorer | ja | nein | nein |
| Chrome | ja | ja | Ja |
| Firefox | ja | ja | ja |
| Opera | nein | ja | ja |
| Safari | ja | nein | nein |
Anzeige
HTML Befehl
<video controls height="360" width="640">
<source src="movie.webm" type="video/webm" />
<source src="movie.mp4" type="video/mp4" />
<source src="movie.ogv" type="video/ogg" />
</video>
| Beschreibung | |
| controls | es werden die Steuerelemente angezeigt |
| autoplay | das Video wird automatisch gestartet |
| src | Legt die URL von Video fest |
| width | Legt die Breite von Video fest |
| height | Legt die Höhe von Video fest |
| loop | Video startet erneut, wenn das Ende erreicht ist |
| muted | Ton ist stumm |
| poster | Legt das Bild fest, das angezeigt wird bis das Video startet |
| type | Legt das Video Format fest. video/mp4 = mp4 video/x-m4v = m4v video/webm = webm, weba video/ogg = ogv, ogg, ogm |
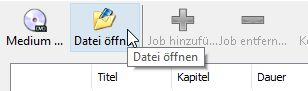
Film öffnen

Klicken Sie auf die Schaltfläche "Datei öffnen".
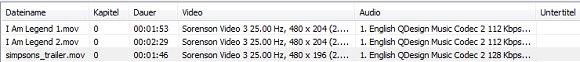
Einstellung
Wählen Sie einen Film aus.

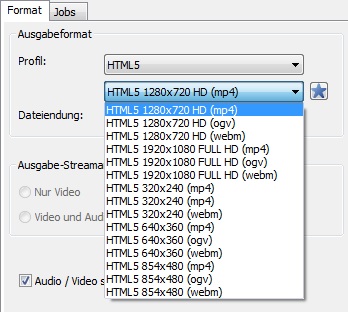
Klicken Sie auf Registerkarte "Format" und wählen Sie das Profil "HTML5" aus.

Kodieren
. 
Klicken Sie auf die Schaltfläche "Job hinzufügen"

Klicken Sie auf die Schaltfläche "Kodieren"